When it comes to integrating file uploads into web apps, developers have long been on the hunt for a solution that’s powerful yet easy to work with. That’s why I was genuinely excited to test out Uploadcare’s latest release, File Uploader 1.0. This is more than just a minor update; it’s a reimagined file-uploading experience built for modern development needs, and it doesn’t disappoint.
Whether you’re a developer, product manager, or founder looking to simplify the file upload process, Uploadcare’s new File Uploader has a lot to offer. Let’s dive into what makes it stand out.
Why File Uploader 1.0 is a Must-Have Tool
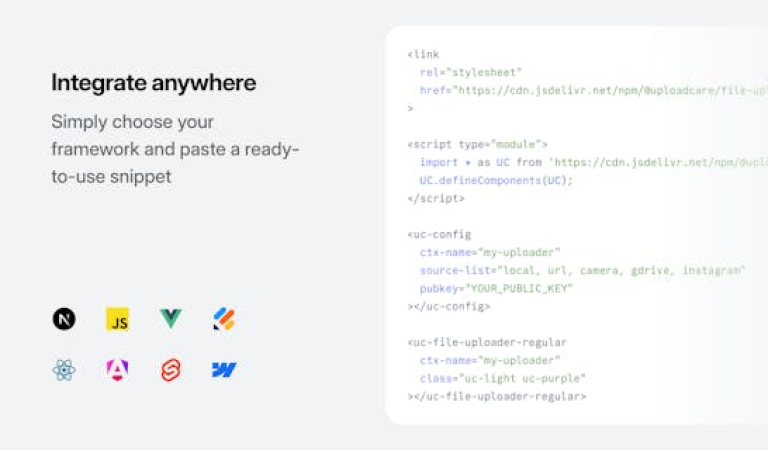
File Uploader 1.0 isn’t your typical file upload widget. With a renewed focus on flexibility and ease of integration, Uploadcare has created a stack-agnostic solution that’s compatible with almost any tech framework. Built using Web Components, it effortlessly integrates with React, Next.js, Angular, Vue.js, Svelte, or plain JavaScript and TypeScript, making it an ideal fit for developers working with different frameworks.
🧩 Works Seamlessly with Any Tech Stack
One of the key strengths of File Uploader 1.0 is its flexibility. Because it’s built using Web Components, you can embed it into any web application without worrying about compatibility issues or having to wrestle with wrappers and adapters. This makes it a breeze to add file-uploading functionality to your app, regardless of the underlying tech stack.
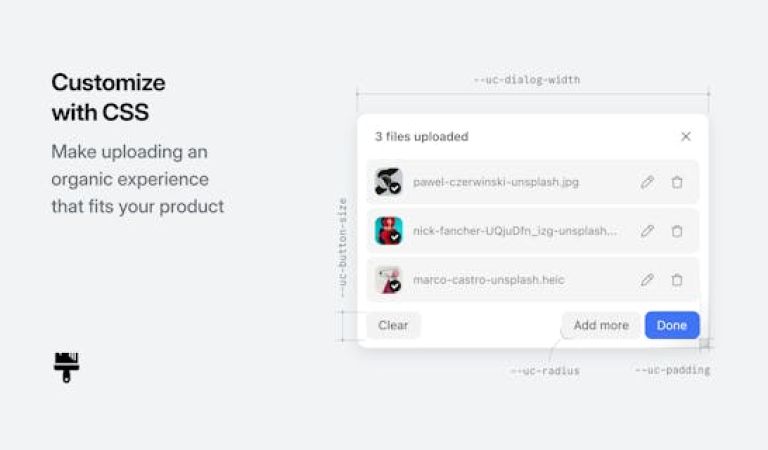
🎨 Highly Customizable
Personalization is key when you’re building a product that aligns with your brand. File Uploader 1.0 comes with robust customization options that allow you to tailor everything—from color schemes to button styles—so it feels like a natural part of your app’s UI. You can also localize the uploader to support multiple languages, ensuring a smooth experience for global users.
🫂 Enhanced User Experience
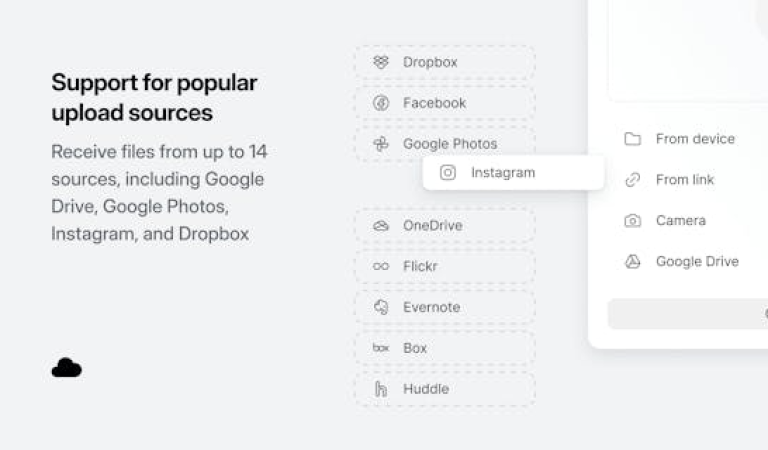
Uploadcare has gone above and beyond to ensure a smooth user experience. With support for over 14 different upload sources (including cloud storage, social media, and local files), users can easily upload images, documents, and videos from anywhere. There’s even an image editing feature baked in, so users can crop, rotate, and adjust their uploads directly within the uploader.
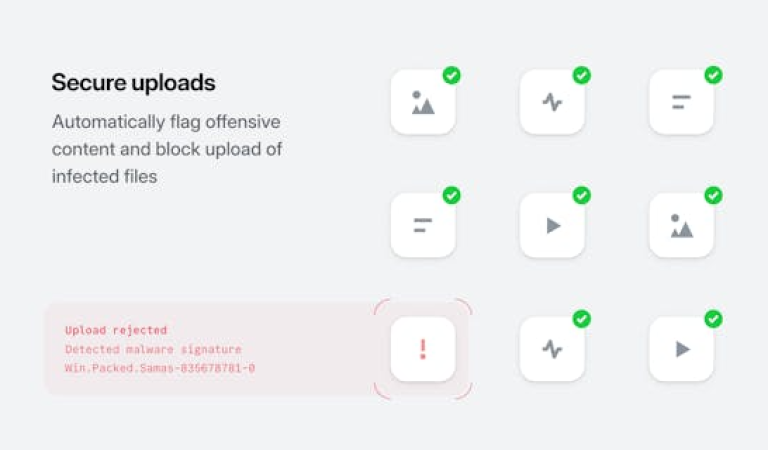
🚓 Top-Notch Security and Compliance
When dealing with user-generated content, security is non-negotiable. File Uploader 1.0 comes equipped with automatic content detection to filter out inappropriate material and malware. Plus, it provides tools to restrict uploads to trusted users only, giving you peace of mind that your app is secure.
Who Should Use Uploadcare’s File Uploader 1.0?
💻 Developers
Developers will love how easy it is to get started with File Uploader 1.0. Uploadcare offers pre-made boilerplates for popular frameworks like React, Next.js, Angular, and more, so you can quickly integrate file uploads into your project. Plus, with comprehensive documentation and live examples, the learning curve is practically non-existent.
🧑🎨 Founders & Bootstrappers
If you’re running a startup or building a new product, the last thing you want is to get bogged down in complex infrastructure. File Uploader 1.0 makes it easy to enable file uploads without needing a deep technical background. Start with the free tier and scale up as your project grows—Uploadcare handles the heavy lifting, so you can focus on bringing your product to market.
👓 Product Managers
Speed is crucial in product development, and File Uploader 1.0 allows product managers to offload the technicalities of file uploads. This frees up time and resources, letting teams focus on building the features that really matter.
Why Choose Uploadcare?
With 12 years of experience and thousands of customers—including well-known names like Zapier and PandaDoc—Uploadcare has proven its value time and time again. File Uploader 1.0 is built on the same foundation of reliability and innovation, making it a trusted choice for both small startups and established enterprises.
Final Thoughts
Overall, Uploadcare’s File Uploader 1.0 is a robust, developer-friendly solution that brings flexibility, security, and ease of use to the forefront. Whether you’re a developer looking to simplify file uploads, a founder aiming to scale your product, or a product manager striving for faster time-to-market, this tool is worth considering.
With its stack-agnostic design, extensive customization options, and rock-solid security features, File Uploader 1.0 is poised to be a top choice for teams looking to enhance their apps with seamless file uploading. If you haven’t yet, head over to the documentation to explore all its capabilities and get started today!